Cara Aktivasi Tema Newspaper 8 100% Berhasil
Cara Aktivasi Tema Newspaper 100% Berhasil - Newspaper 8 merupakan tema WordPress yang sangat fenomenal dikalangan pengguna wordpress, produk ini diluncurkan oleh TagDiv, dengan jumlah sales/penjualan tertinggi di Themeforest sampai dengan 5600 penjualan.
Bahkan saya juga menggunakan Newspaper 8.7.2 untuk beberapa situs Wordpress saya, karena tampilan yang menarik, pilihan demo yang banyak, dan kostumisasi theme yang baik dan friendly.
Theme Newspaper 8.7.2 sangat cocok untuk situs berita, koran, majalah, penerbitan atau ulasan. Theme ini juga mendukung video dari YouTube dan menampilkan sistem peringkat, selain itu Newspaper 8 terintegrasi dengan Forum bbPress, BuddyPress, Buddy Press, dan WooCommerce.
Cara Aktivasi Tema Newspaper 100% Berhasil
Dengan cara yang saya berikan sobat tidak memerlukan kode aktivasi atau lisensi newspaper 8, oke langsung saja berikut Cara Aktivasi Tema Newspaper 100% Berhasil:
Langkah Pertama
Terlebih dahulu pastikan Tema Newspaper 8 sudah terinstall dengan benar di wordpress sobat
Langkah Kedua
Sobat siapkan akses admin di wordpress dan di file manager website yang diinstal Newspaper 8
Langkah Ketiga
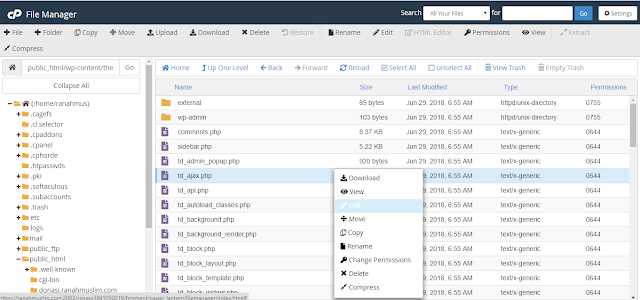
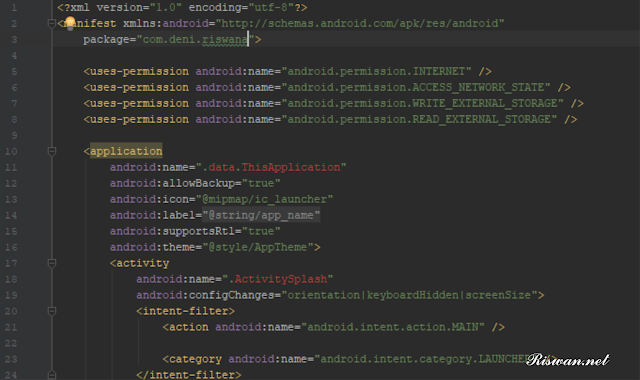
Masuk ke file manager
public_html/wp_content/themes/Newspaper/includes/wp_booster/td_ajax.php lalu edit file tersebutLangkah Keempat
Cari kode berikut
if (self::self_check($id, $ec, $ad) === true) {if (self::self_check($id, $ec, $ad) === false) {Langgkah Kelima
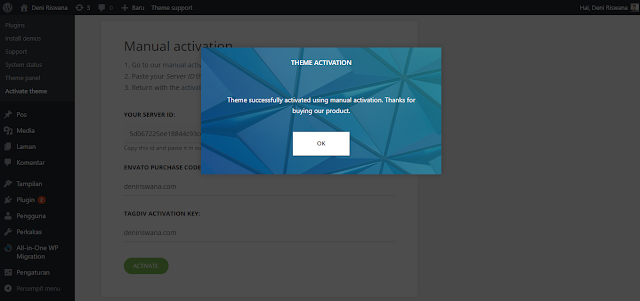
Simpan perubahan, lalu sekarang masuk ke laman aktivasi newspaper. Scroll sedikit lalu klik Activate the Theme Manually.
Langkah Keenam
Pada Envato Purchase Code dan TagDiv Activation Key silahkan diisi sesuai keinginan sobat, contoh di sini saya isi dengan deniriswana.com dan deniriswana.com. Terakhir klik Activate.. Dan hasilnya aktivasi newspaper 8 berhasil.
Dengan menggunakan theme premium sobat akan mendapatkan website yang lebih professional dan keren. Admin berharap sobat dapat menggunakan cara ini dengan bijak, dan tentu lebih baik untuk membeli theme newspaper 8 ini untuk mendapatkan lisensi resmi.
Nah demikian postingan kali ini mengenai Cara Aktivasi Tema Newspaper 8 100% Berhasil, semoga dapat memberikan manfaat tekhusus bagi kalian pemula di wordpress seperti saya.